Cara Bikin Favicon Bergaya Artistik Dengan WordArt
adalah tutorial bagi anda yang akan membuat Favicon Blog berbentuk huruf A - Z Bergaya Artistik memanfaatkan menu yang
terdapat pada Microsoft Office Word yaitu WordArt, Sebenarnya kita bisa
langsung menggunakan Microsoft Word itu sendiri hanya tampilannya tidak
sebagus menggunakan WordArt.
Fungsi dari WordArt yaitu untuk mempercantik tulisan/kata menjadi lebih
artistik, Kali ini saya akan memanfaatkan fungsinya itu untuk membuat satu
huruf saja sebagai bahan tutorial kali ini, Anda bisa memilih salah satu
huruf yang sesuai dengan keinginan untuk dijadikan Pavicon Blog dengan
tampilan yang menarik memanfaatkan salah satu style yang terdapat pada menu
tersebut.
Untuk mempersingkat waktu langsung saja kita buat huruf yang akan dijadikan
Favicon di Blog menggunakan WordArt, Silahkan ikuti langkah-langkahnya
dibawah ini!
1. kita mulai Cara Bikin Favicon Bergaya Artistik Dengan WordArt dengan membuka Microsoft Office Word insert lalu pilih menu WordArt dan pilih
salah satu style yang terdapat didalamnya! Sebagai contoh saya memilih
style 16
2. Isi Your Text Here dengan huruf yang anda inginkan sebagai contoh saya
memilih huruf “ S “
Pilih Font, Size, Bold dan Italic silahkan anda sesuaikan!
3. Hilangkan Shadow Effectsnya dan lakukan pengeditan selanjutnya jika
memang diperlukan menggunakan menu di toolbar, Fungsi dari menunya sebagai
berikut:
a. Shape Fill mengganti warna huruf
b. Shape Outline mengganti line huruf
c. Change Shape mengubah bentuk huruf misal segitiga, lingkaran atau
lainnya
4. Tekan tombol Print Screen di keyboard laptop anda!
5. Buka aplikasi Paint dan Control “ V “
6. Simpan gambar di Desktop dengan Format PNG
Baca artikel ini "Cara Mengatasi Vidio, Suara Atau Foto Yang Tidak Bisa Dibuka Karena Berbeda Format" jika kesulitan melakukannya!
7. Klik kanan pada gambar yang sudah anda buat klik Edit, Crop dan Resize
dengan ukuran lebar dan tingginya sama 100 Pixel ( Bujur sangkar )
Sampai disini sebenarnya anda bisa langsung memasangnya menjadi Favicon di
Blog hanya hasilnya kurang bagus karena akan terdapat background Putih yang
mengganggu tampilannya, Untuk menghilangkannya gambar harus di Edit
terlebih dahulu di situs Pixlr Editor agar ketika ditampilkan di
tab Browser tidak terlihat background putihnya, Melakukan pengeditan gambar
untuk Favicon disitus Pixlr Editor lebih mudah jika dibandingkan
dengan mengeditnya menggunakan aplikasi PhotoScape atau PhotoShop.
Dalam melakukan pengeditan gambar menggunakan aplikasi PhotoScape atau
PhotoShop khusus untuk membuat Favicon jika tidak benar melakukannya
terkadang hasilnya kurang maksimal karena Background putihnya masih
terlihat ketika ditampilkan ditab browser meskipun kita sudah membuatnya
dengan Format PNG.
Seperti yang saya jelaskan diatas proses pengeditannya cukup mudah, Anda
tinggal lakukan langkah-langkah dibawah ini!
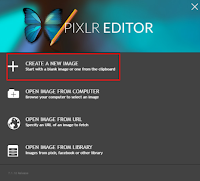
1. Buka situs Pixl Editor
2. Klik Created New Image
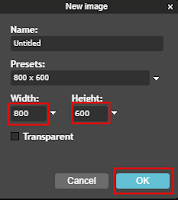
3. Ubah ukuran Width dan Height menjadi 100 dan klik Oke!
4. Open Image Lalu masukan gambar yang telah anda buat!
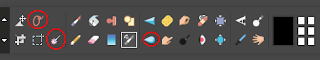
5. Dobel Klik Icon kunci hingga menjadi tanda ceklis!
6. Klik bagian pada background gambar yang akan dihapus sampai bersih
menggunakan fitur-fitur yang saya tandai, Klik tombol delete pada keyboard
untuk menghapusnya!
7. Setelah benar-benar bersih Control “ S “ dan ubah Formatnya menjadi PNG
setelah selesai klik Oke
8. Muncul pilihan untuk menyimpannya dan pilih saja Desktop agar mudah
untuk mencarinya, Selesai.
Silahkan cari Favicon yang telah selesai anda buat di Desktop dan pasang
pada Blog anda.
Demikian artikel Cara Bikin Favicon Blog Artistik Dengan WordArt semoga
bermanfaat, Amin!











0 komentar:
Post a Comment